烟台APP开发公司:axure原型设计之tab选项卡
Tab选项卡是网页设计或者APP设计中相当常见的一个元素,多用于网站导航,商品分类,信息隐藏等等地方,也是学习axure原型设计的最基础技能之一。那么,这里就教大家如何快速地设计一个简单的tab选项卡原型,主要有以下3步:
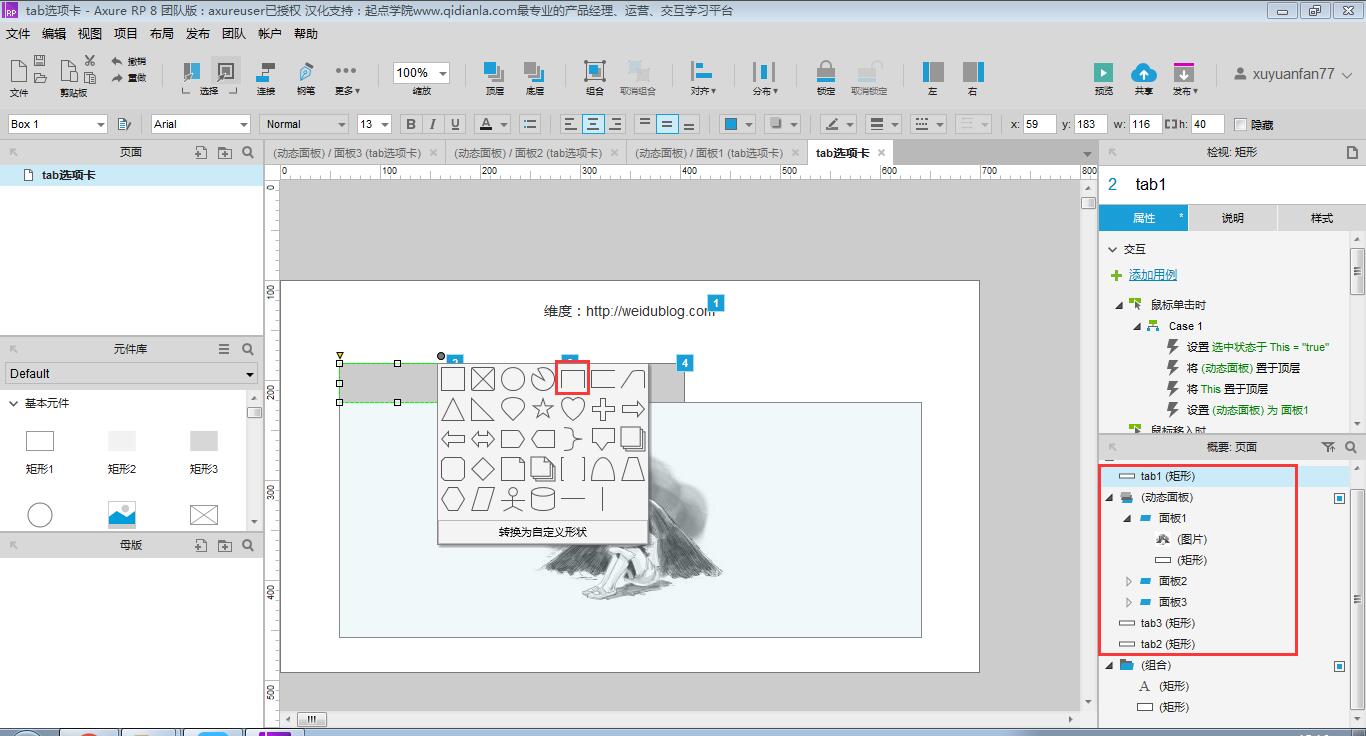
第一步:拖拉摆放相关的控件
1、三个同样大小的矩形控件,分别命名为“tab1”,“tab2”和“tab3”,均设置为无底边、黑边、灰底矩形,整齐横排在动态面板的左上方;
2、一个动态面板控件,并为其设置3个相对应面板状态,分别命名为“面板1”,“面板2”和“面板3”,这3个面板状态中都放置一个黑边白底的矩形和一张各不相同的图片,其中矩形与动态面板一样大小。
(这里需要注意的是,要保证“tab1”的最底边刚好盖住动态面板的最顶边一个像素,而动态面板的最顶边又刚好盖住“tab2”和“tab3”的最底边一个像素)

第二步:设置选项卡的样式
1、选中“tab1”,右键设置其初始状态为选中状态;
2、同时选中“tab1”,“tab2”和“tab3”,右键“设置选项组”,设置名称为“tab选项卡”;

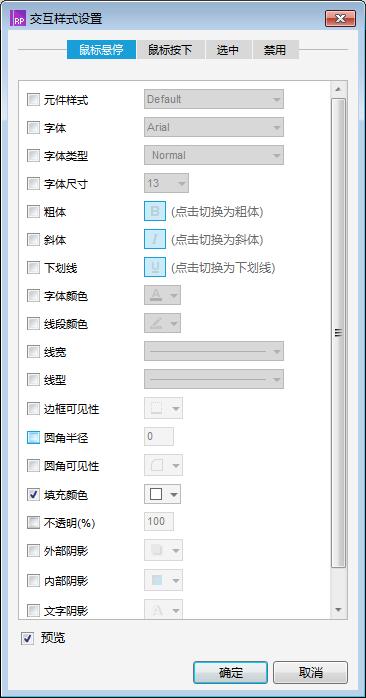
3、同时选中“tab1”,“tab2”和“tab3”,右键“交互样式”,设置“鼠标悬停”,“鼠标按下”和“选中”三种状态的“填充颜色”均为白色。

第三步:设置选项卡的鼠标单击时用例
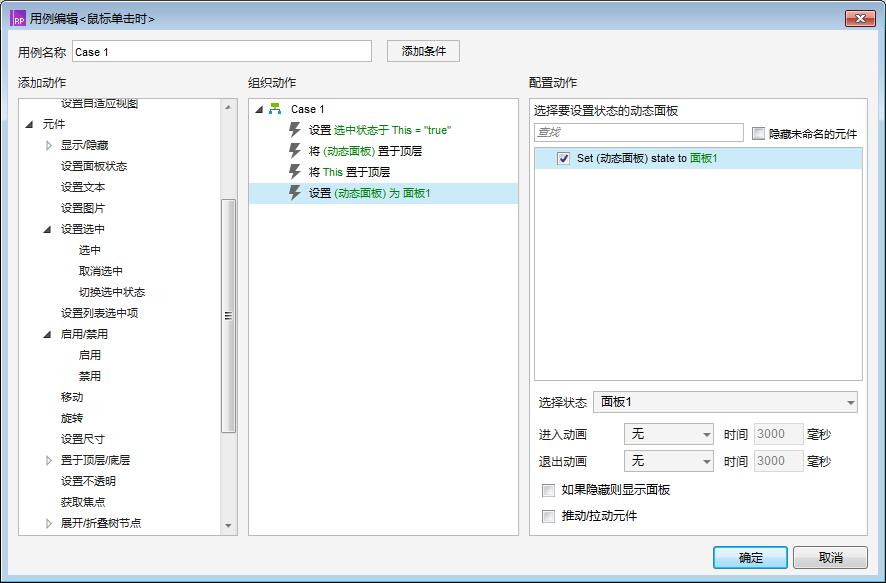
分别为“tab1”,“tab2”和“tab3”添加一个鼠标单击时用例,并为用例添加以下4个动作:
1、设置选中当前元件
2、将动态面板置于顶层
3、将当前元件置于顶层
4、设置动态面板为相对应的面板状态(“tab1”对应“面板1”,“tab2”对应“面板2”,“tab3”对应“面板3”)

至此已经制作完成,预览时分别点击各个选项卡即可以看到效果,本来不是特别想写这篇文章,因为tab选项卡是一个比较基础的原型设计,但不管怎么说,也是原型设计中的其中一个经典例子,所以还是决定将其纳入axure原型设计系列文章之中。
相关阅读推荐
-
烟台本土app怎么快速吸粉?
不管是全国的还是烟台的,所谓运营app的目的,无非是增加客户的使用量,增加知名度,与此相对应,明星在当今社会是拥有...
-
烟台内容型app运营方案
内容型APP做运营的时候,需要先把内容运营的框架搭建好。 一.APP刚成型,内容从何而来 内容社区类APP中内容的流通方向为:...
-
烟台新睿小编谈APP开发步骤
有没有一瞬间,你想知道手机上的app是怎么做的? 你可能有一个app的想法,你只是开始调查开发移动app将需要什么。下面,...
APP资讯文章推荐阅读
-
烟台新睿小编谈APP开发步骤
有没有一瞬间,你想知道手机上的app是怎么做的? 你可能有一个a.....
-
烟台商城APP开发找哪家开发公司
烟台APP开发公司新睿网络发现:商城APP开发是一款便捷的线上购物平.....
-
烟台如何选择APP开发外包公司?
近几年为了迎合移动互联网时代,烟台很多企业都迫切需要一款自己.....
-
为什么烟台app开发公司报价差距如此大
APP需求功能一样,给不同的烟台开发公司会收到不同的报价,有的报.....
-
从互联网运营的角度看烟台银行APP运营
互联网运营到底是干啥的?每次我都会沉思很久,为什么呢?因为似.....
相关案例推荐
-
叉车兄弟
类型:各类平台
-
辣妈帮
类型:各类平台
-
马上吃
类型:新闻政府
-
调料街(购物商城类)
类型:商城购物