虽然我研究苹果比较多,但是大家总是把小程序和App放在一起比,因此我也花时间看了一下小程序的开发指南,尤其是UI部分的设计和原则,今天就拿它和苹果的HIG(Human Interface Guidelines)做个比较,其实两者在一些大的原则处理上可以说是一致的。
1、关键词一:友好礼貌
对应于苹果:Less is more
苹果在iOS7时做了一个非常大的界面调整,以突出内容为主,去除掉了所有会干扰用户的界面元素,这个风格一致延续至今(以苹果自家的App,比如指南针,天气为例就可以看出)。
微信在指南一开始也强调了这个原则,并用两个正反示例加以说明。一是不要在搜索页面上放置不相关因素,最好放上最近搜索词,常用搜索词等,二是不要给用户太多选择项(现在选择恐惧症患者越来越多)。
2、关键词二:清晰明确
对应于苹果:Clarity
苹果的HIG中三大原则之首就是清晰,这里面有几层含义,其中之一就是开发者有义务通过导航栏设置解答用户的三大疑问:
当前在哪?
可以往何处去?
去的地方能做什么?
微信也再次强调了导航设置清晰的重要性,并且直接在微信层面就把当前在哪和如何回去的问题解决了,开发者只要定义好可以往何处去就OK了,至于导航栏,除了颜色能更改之外,开发者没什么可以做的了。如iOS的状态栏提供深浅两种样式,小程序导航栏也相应有这两种样式,和状态栏融为一体。
至于选色方案,微信也给出了示例,原则就是要配色和谐,不影响文字的可读性,这一点其实也是苹果特别在意的,建议文本和背景色的对比度要在4.5:1 – 7:1之间。
此外,开发者可以在微信导航页面内再嵌一个自有导航栏,但不建议这么做,如有需要尽量使用标签分页(Tab),有顶部和底部两种样式,苹果对Tab栏的建议是3-5个,微信建议是2-4个,放太多选项不仅让页面显得复杂,且不易于用户操作。
3、关键词三:反馈及时
对应于苹果:Responsiveness
微信花费了大量的篇幅强调加载页面时必须要及时、有反馈,这一定是跟小程序本身的定位有关系,因此基本上能做的都帮开发者做了,比方说启动页除了能加个自有logo外,其余元素都不能改动,很多程序内动画都是微信标准定义的,这一点和iOS原生App的灵活性差别比较大。
然而,两者在大的原则上却如出一辙,要确保界面对用户的操作做出及时的相应,哪怕是在加载过程当中。由于小程序要突出轻快的特点,微信重点渲染这一部分就不奇怪了,且详细通过示例讲解了不同情况下的处理建议。
4、关键词四:便捷优雅
对应于苹果:User Friendly
微信主要提到了减少输入和避免误操作的问题,这和苹果是高度一致的,不过苹果提供了更多的控件供选择。
在减少误操作方面,苹果要求所有可触控的范围要在44pt以上,而微信更精确,把这个换算成了物理尺寸7mm-9mm之间。
5、关键词五:视觉规范
对应于苹果:Legibility
苹果可以说对于文本的可读性要求极高,并于2015年推出了其自有字体SF(San Fransisco),一套专门对此进行了优化的字体,此外,还定义了一套动态字体标准,保证任何人都可以愉悦的在iPhone和iPad上阅读。
而微信在字体上肯定和系统保持一致,其它的考虑和苹果也是大同小异。不过,为了保证文本清晰可读,微信更进一步,直接把各种文本的颜色也定义死了,考虑到和自身的协调性,就连链接字体,出错字体,完成字体的颜色也都定死了,没有任何发挥空间。

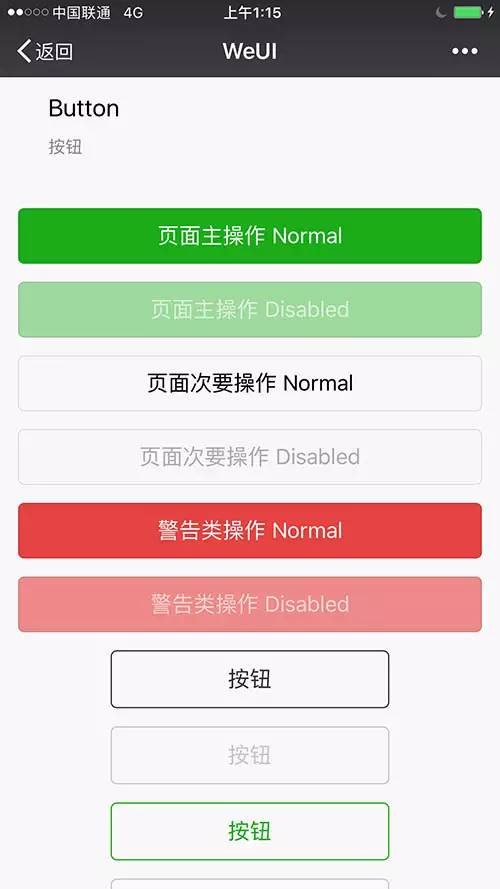
最后,我也对比了一下两者的控件,微信提供的控件非常“微信”,连尺寸,颜色,字号等都规定好了,没有什么可操作的空间,比方说下图的Button控件,开发者就在这10几种样式里选择就好了,而相比之下iOS的控件给开发者提供了广阔的定制空间,这也反映出两个平台的不同定位。

总体来说,苹果和微信在UI设计的理念上是相通的,就是简单、清晰和反馈及时,不过微信在具体的解释上更加细致,力图避免误解。此外,苹果三大设计原则中除了Clarity,还有Deference(遵从)和Depth(深度),后两者是微信谈的比较少的,这也是两者定位不同所致。
相信大家在了解了以上信息之后,可以更加清楚小程序和App之间的差别,从UI层面,小程序界面统一,或者说都长了一副微信的样子,而App则是千人千面,更加多姿多彩。